
WITH THOUGHT AND CARE
-
A DESIGN THAT LEVERAGES ON OMNICHANNEL APPROACHFOR VIDEO ON DEMAND PLATFORM
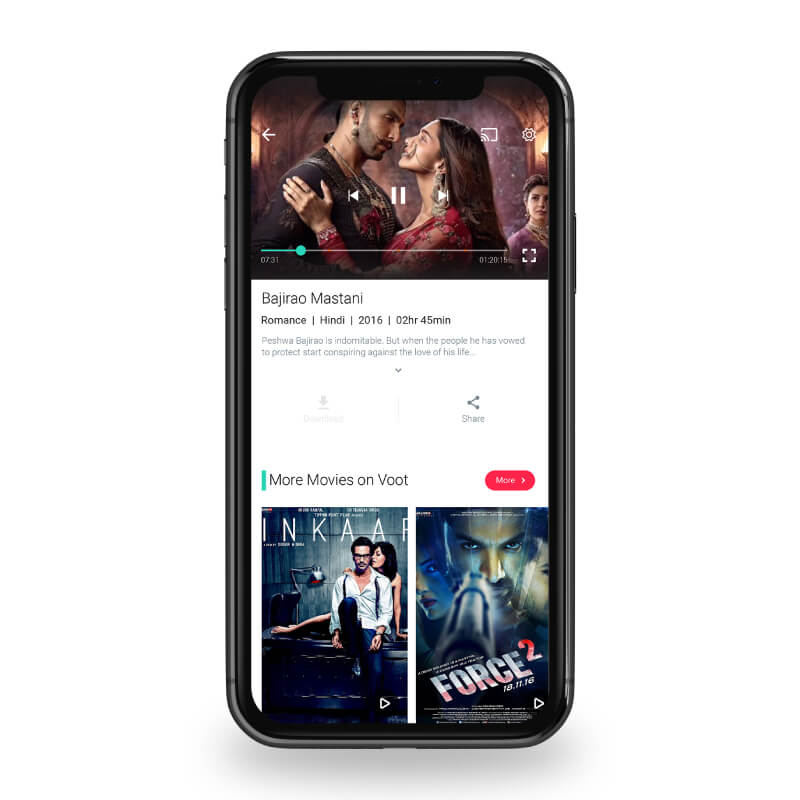
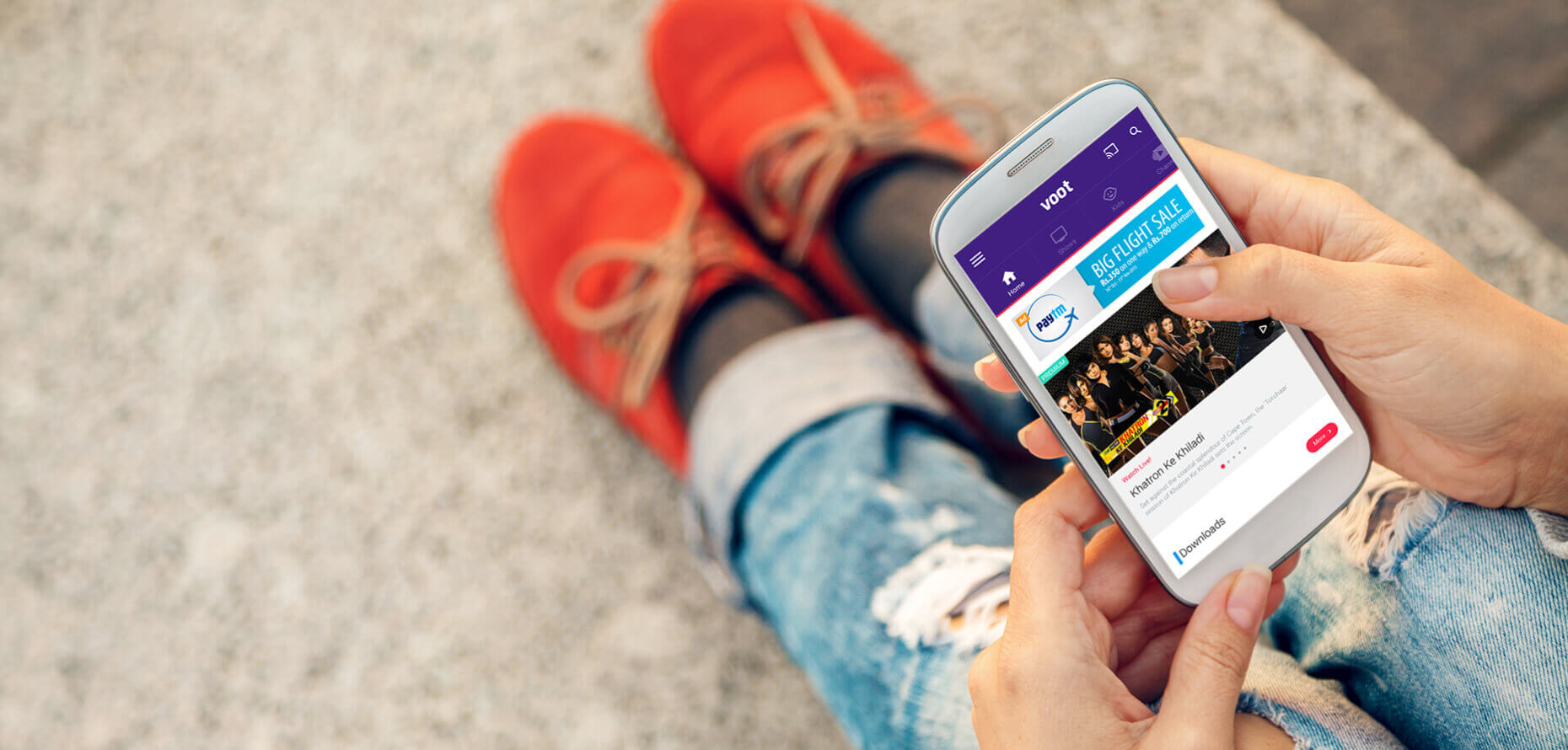
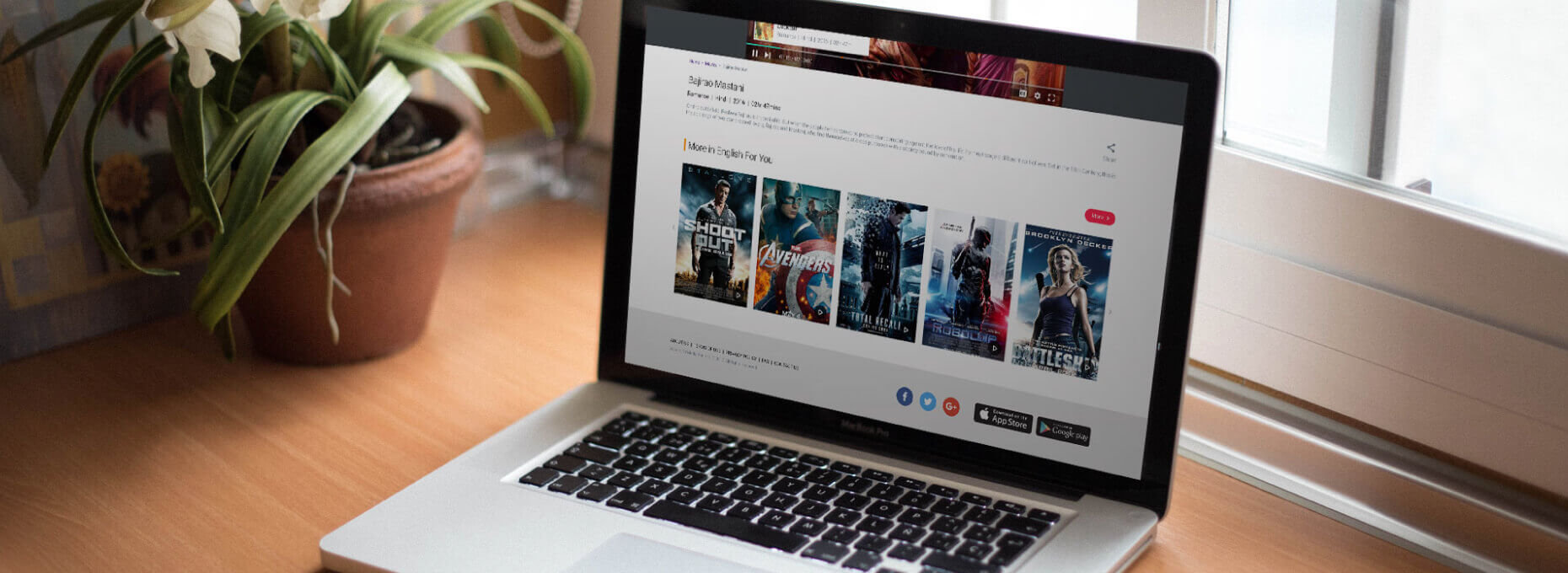
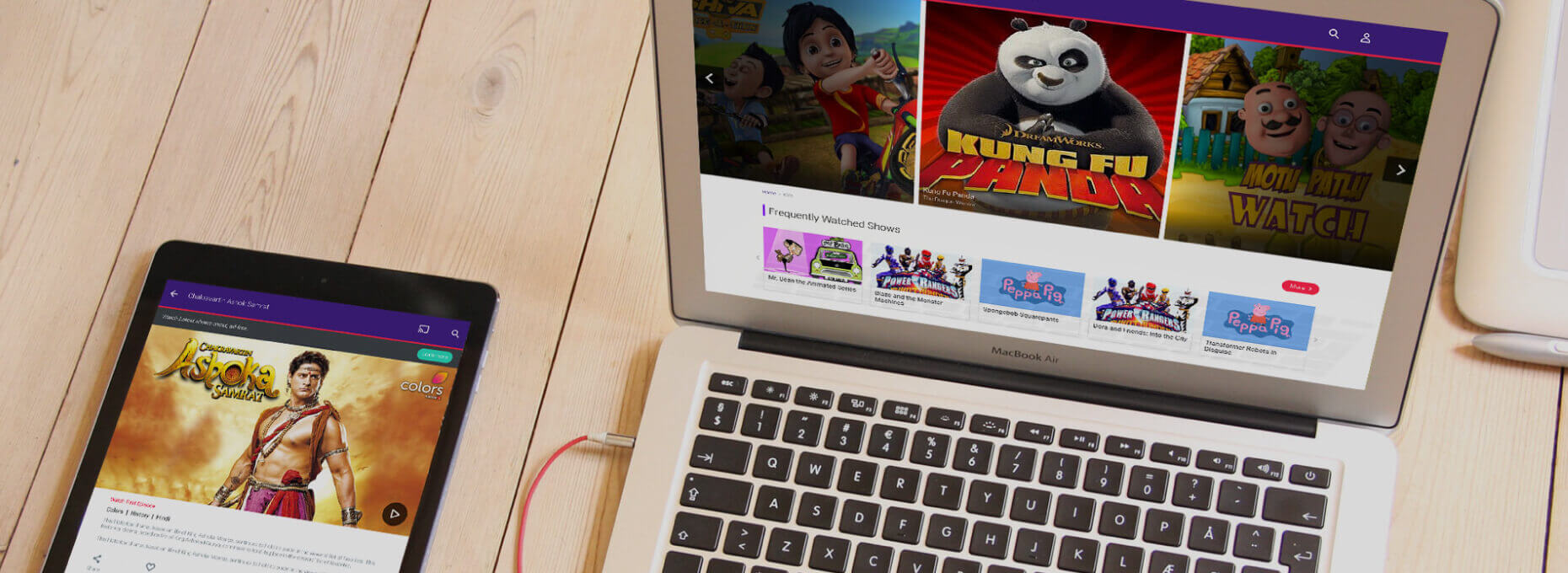
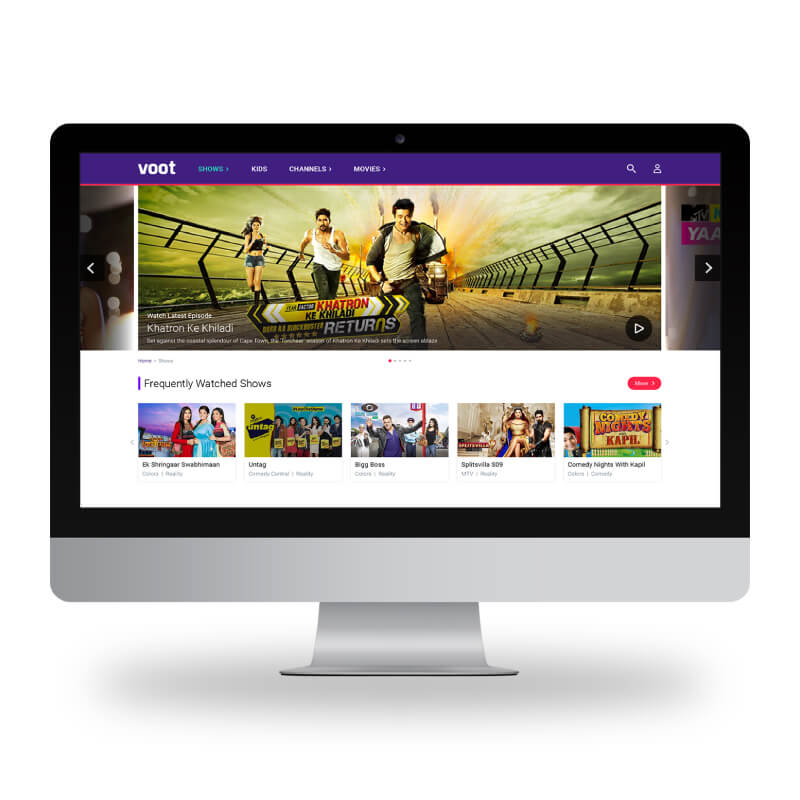
The platform was designed to cater to the growing popularity of small screens in India. Voot is a product of Viacom 18 and now is the only platform where you can watch content from the TV channels that they own.

-
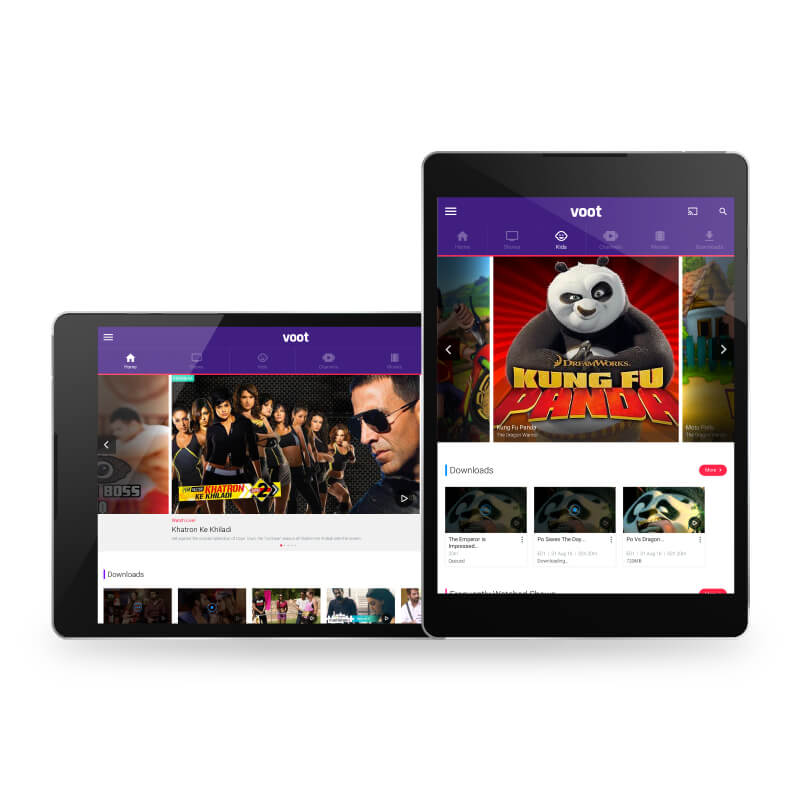
PLATFORM AGNOSTICDESIGNS
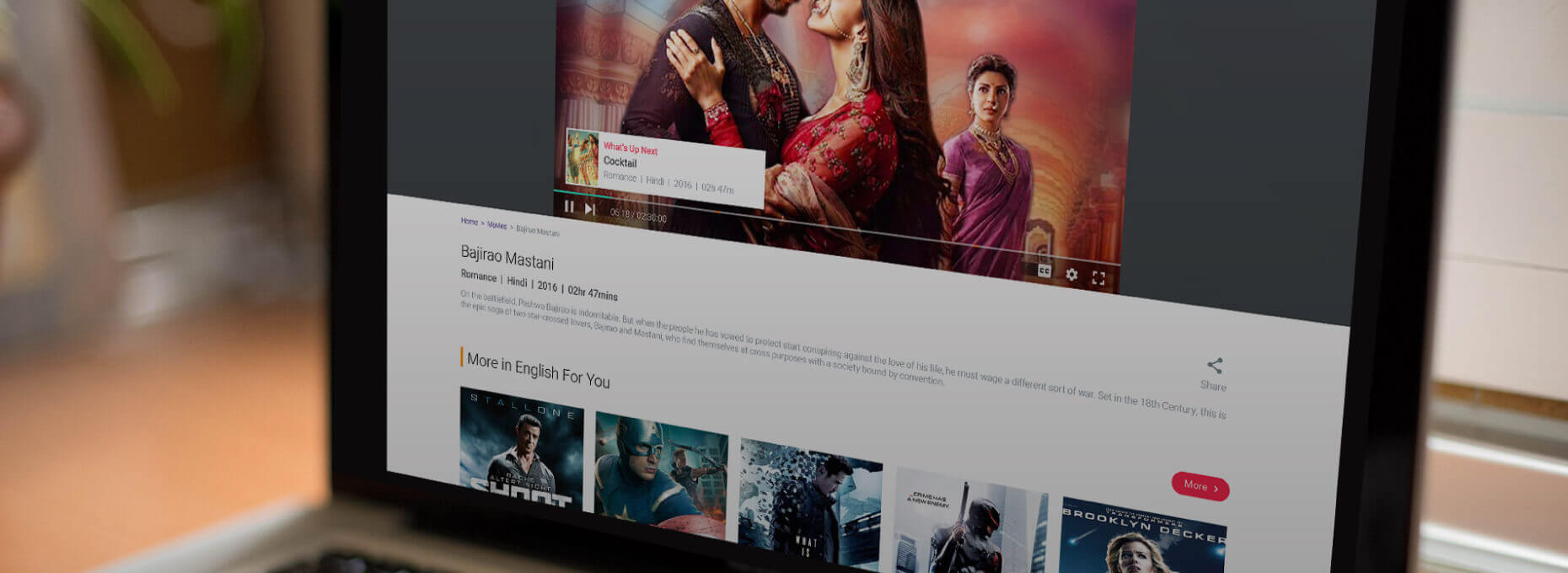
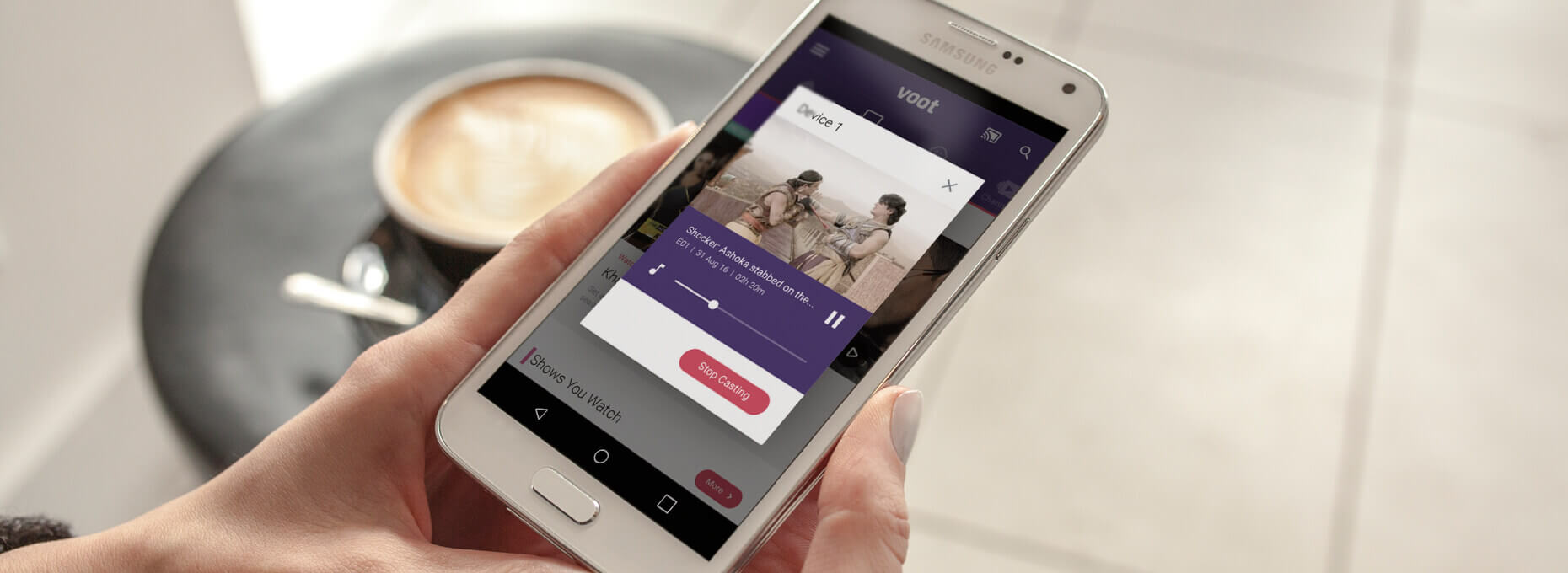
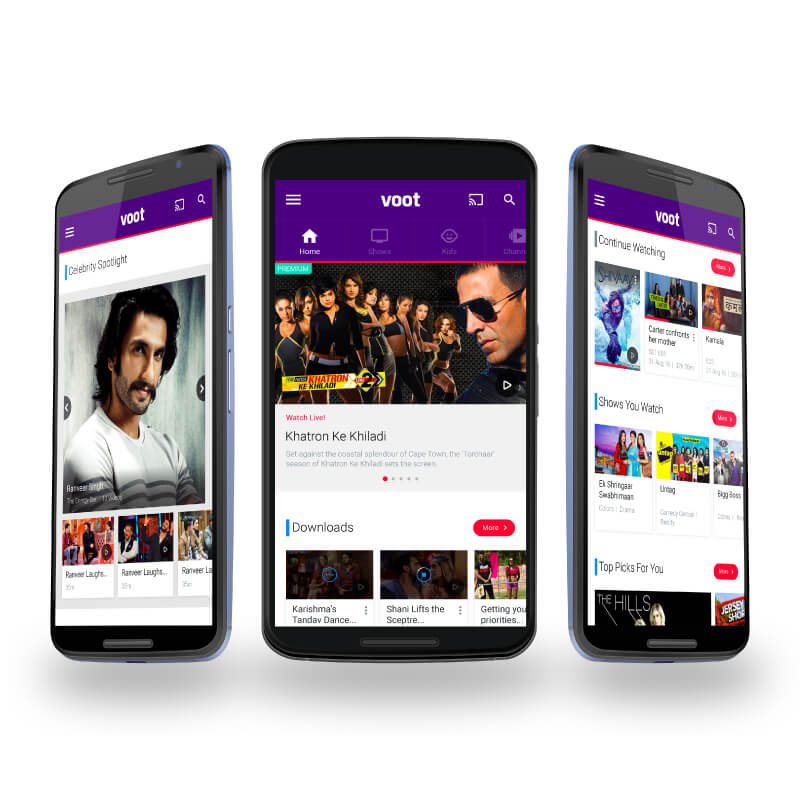
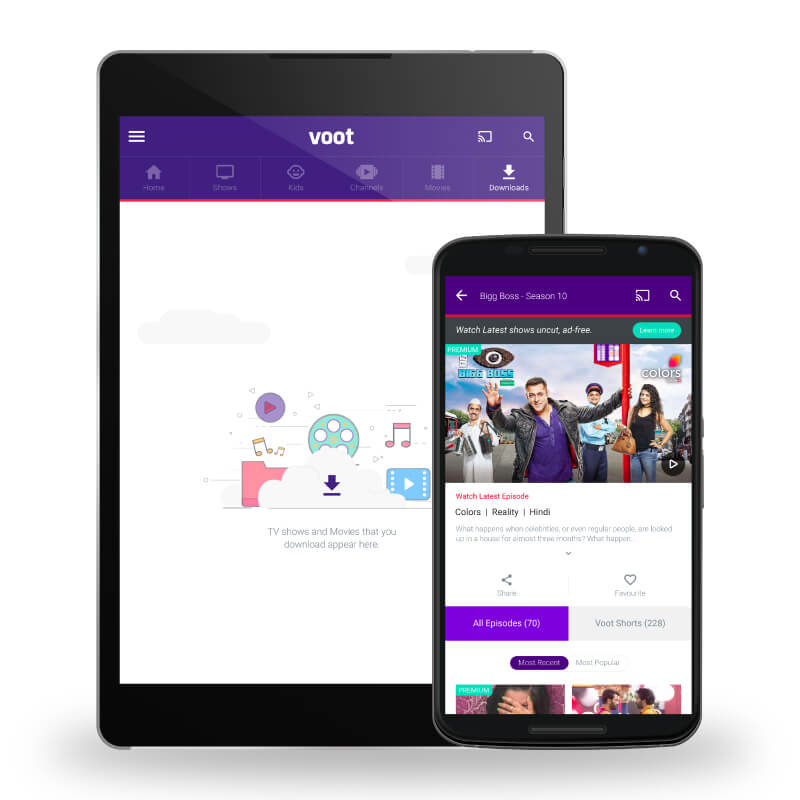
In todays world a digital intervention cannot be designed independently on one platform. We designed VOOT as an ecosystem where the digital artifacts were designed to adapt as per the medium

-
BUILT UNIQUE TONE OF VOICE USINGVISUAL COMMUNICATION AND ILLUSTRATIONS
Who says notifications and error messages have to be boring or forbidding. We created a whole family of illustrations that are uniquely VOOT and which make mundane screens interesting and engaging. This allowed the platform to build a relationship with the use of humour and visual style which is unique and interesting.

-
DESIGNS FOCUSED TOWARDS PROVIDING AUNIQUE DESIGNS FOCUSED TOWARDS PROVIDING A UNIQUE BUT SEAMLESS EXPERIENCE ACROSS PLATFORMS
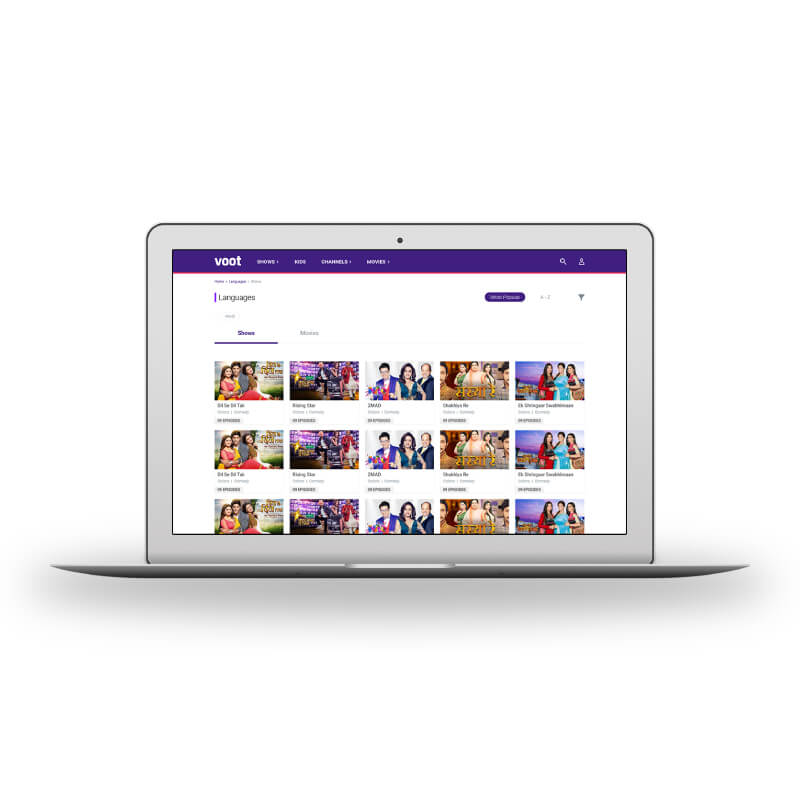
The design was envisioned as a system rather than screens. Since it was built grounds up, it allowed the designers to come up with a language which could be extended to various forms easily. Starting with mobile as a smallest form factor the design language was extended to Desktop and television as well.

-
SIMPLICITY IN INTERFACE DESIGNSBUILDS USER CONFIDENCE TO DIVE DEEPER
The bottom line for any content based platform is to present as much content to the user in as easy way as possible. With content generated every hour discovery of content becomes a bigger challenge than display of content. Our approach to design was to encourage more consumption by reducing cognitive load from the user by simplifying.

-
BINGE WATCHING PROMOTED THROUGHBUILDS USER CONFIDENCE TO DIVE DEEPER
In the current times we have variety of technologies such as AI and machine learning that allows to build systems with continuous learning foundations. The interface design allows the content to be mapped with consumers behavior and bring out deeply embedded content titles to the surface.